The Footer section allows you to control and customize the content that appears in the footer of your website. You can create and manage footer blocks to organize your footer content. Additionally, you can configure footer settings such as footer menu and footer info.
Create & Manage Footer Blocks
Add Block: Clicking this button reveals options to create multiple footer blocks. Each block can have its own title, layout, and content.

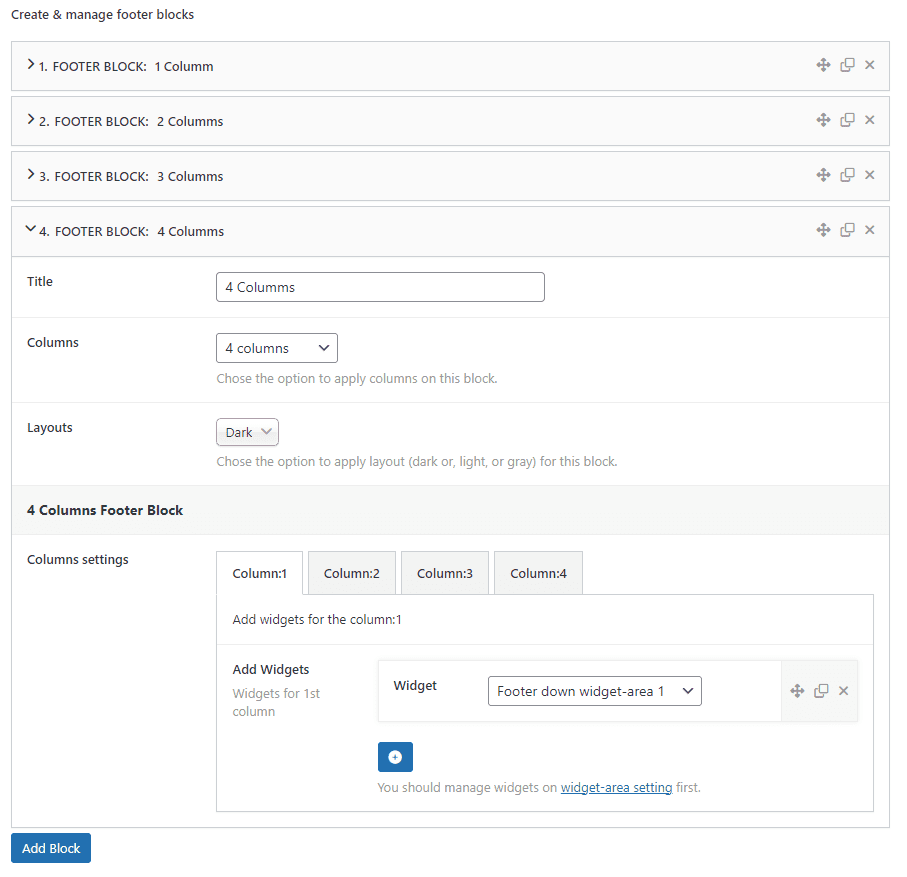
- Title: Add a title for the footer block (To identify the block).
- Columns: Choose the number of columns for the footer block (e.g., single column, 2 columns, 3 columns, 4 columns).
- Layouts: Select the layout style for the footer block (e.g., dark, light, gray).
- Columns Settings: Customize the content within each column of the footer block. You can add widgets to each column.
⟶Creating The Footer Blocks:

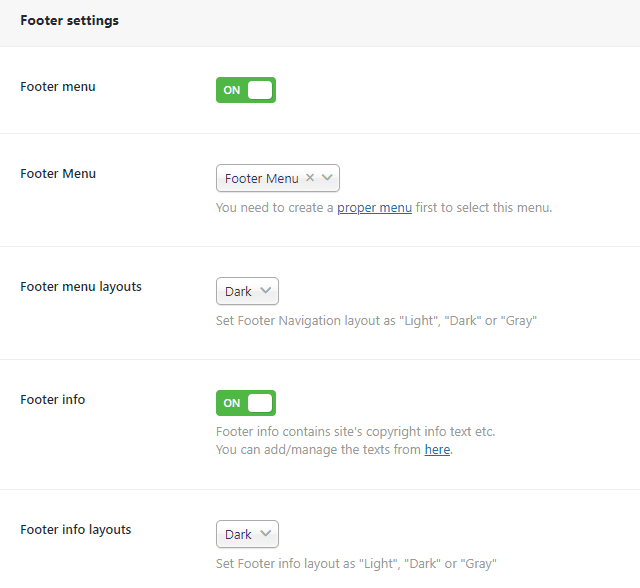
Footer Setting
- Footer Menu Switcher: Enable or disable the footer menu. When enabled, you can select a footer menu from existing menus and choose a layout style (dark, light, gray).

- Footer Info Switcher: Enable or disable the footer info section, which typically includes copyright information. You can manage the footer text from Theme Options ⟶ Footer ⟶ Footer Text field. When enabled, you can choose a layout style (dark, light, gray) for the footer info section.

