Accordions are a great way to organize and display content in a collapsible manner. With LYNX Accordions, you can easily create jQuery accordions for your website.
You need to install & activate LYNX Add-ons plugin, since this is a part of the plugin !
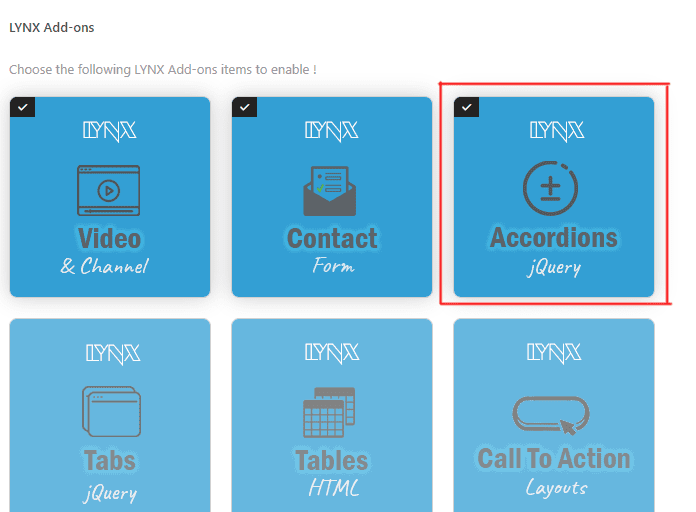
Enable LYNX Accordions:
- Go to your WordPress dashboard and navigate to LYNX Add-ons Options.
- Enable the “LYNX Accordions” item.

- Save the options and refresh the page.
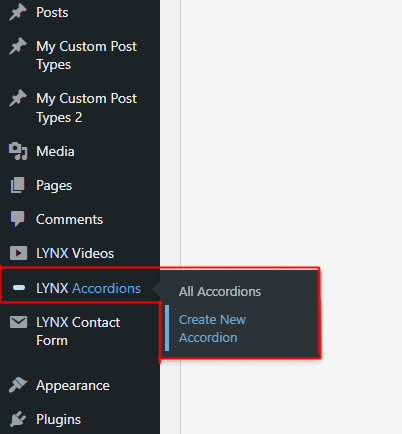
Create a New Accordion:
- Once enabled, you’ll see the “LYNX Accordions” menu item in the admin dashboard menu.

- Click on “Create New Accordion” submenu to open the creation page.
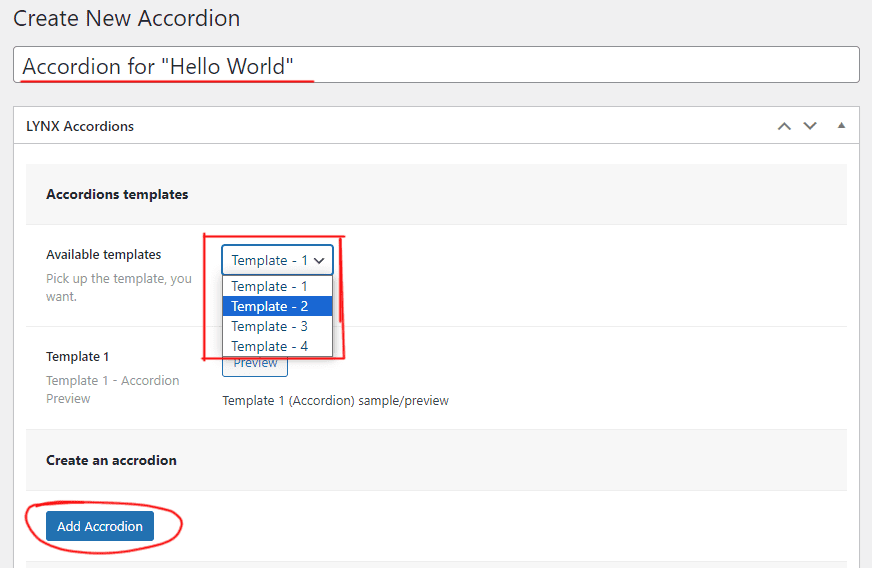
Add Accordion Details:
- Add a title to identify your accordion.
- Choose one from 4 pre-built accordion templates.

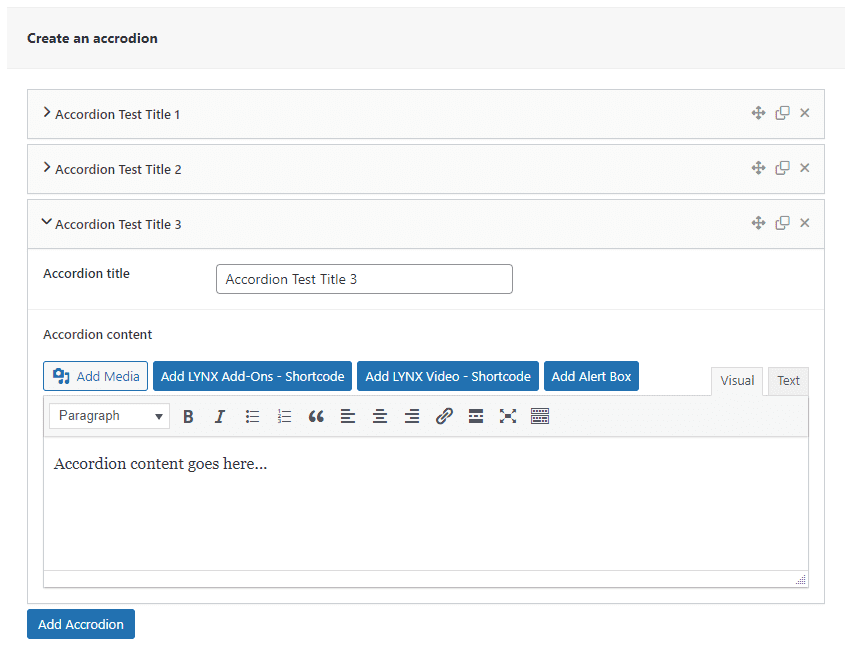
- Add accordion items:
- Click “Add Accordion” button.

- Enter the accordion title and content.
- Repeat this step to add more accordion items.
- Click “Add Accordion” button.
Customize Accordion Icons:
- Select and change the accordion icons for expand and collapse actions.
Publish the Accordion:
- Click “Publish” to save your accordion.
Add the Accordion to Your Website:
- After publishing, you’ll see a “Shortcode” field above the publish button.

- Click “Copy Shortcode” and paste the shortcode into your posts or pages to add the accordion.
Additional Options:
You can also add the accordion using the post editor block or in widget areas. Follow this documentation here for these methods.

