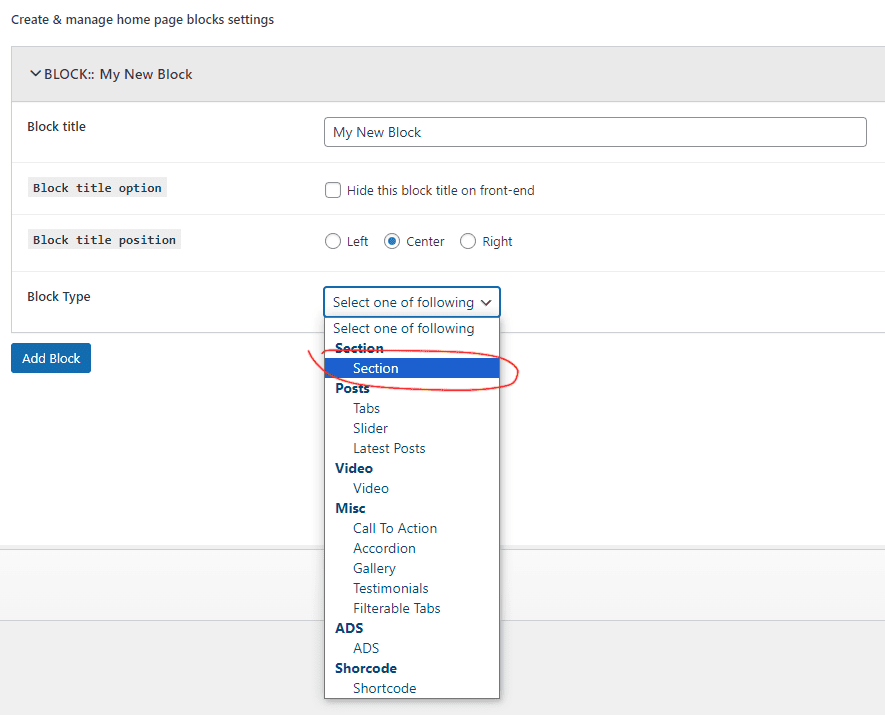
The Section block serves as a wrapper for other blocks, providing structure and organization to your page layout.
Note: You can gain a better understanding of Blocks & Sections by inspecting this image here.
It is essential to add a this Section Block before starting and breaking other blocks to ensure proper arrangement and functionality.

Section Settings:
- Section Layout: Choose between “With Sidebar” or “Without Sidebar” for the section layout. This setting determines whether the section includes a sidebar or not.
- Sidebar Position: Select the position of the sidebar relative to the section content: “Left” or “Right.” This setting determines whether the sidebar appears on the left or right side of the section block’s content.
- Sidebar Size : Specify the size of the sidebar as “Default” or “Mini.” This setting allows you to choose between the default size or a smaller mini size for the sidebar.
- Add Sidebar Widgets: This field uses repeater fields with an “Add Widget” button, allowing you to add multiple widgets to the sidebar. These widgets should be managed through appropriate widgets in the Widget’s widget-area setting.
Section Layout/Design
- Section Background : Set a custom background image or color for this section.
- Section Background (as Gradient Background Color):
- Color Picker: Choose the gradient colors using the “From” and “To” fields.
- Gradient Direction: Select the direction of the gradient.
- Image Upload:
- Upload Button: Upload a custom background image.
- Background Position: Set the position of the background image.
- Background Repeat: Choose how the background image should repeat.
- Background Attachment: Specify whether the background image scrolls with the content or remains fixed.
- Background Size: Adjust the size of the background image.
- Background Origin: Determine the starting point of the background image.
- Background Clip: Define how the background image should be clipped.
- Background Blend Mode: Apply blending modes to the background image.
- Section Background (as Gradient Background Color):
- Section Video Background: Enable this option by checking the checkbox to add a video background to the section.
- Add Video: Select a video from the available video post types.
- Note: To enable video backgrounds, you need to upload and enable the “LYNX Add-ons” plugin, enable LYNX Video, and create proper video posts.
- Add Video: Select a video from the available video post types.
- Section Border: Customize the border of the section.
- Fields:
- Top: Set the top border of the section.
- Right: Set the right border of the section.
- Bottom: Set the bottom border of the section.
- Left : Set the left border of the section.
- Border Style: Choose from options such as Solid, Dotted, Dashed, Double, Inset, Outset, Groove, Ridge, and None.
- Border Color: Select the color for the section’s border.
- Fields:
- Section Margin Top and Bottom: Adjust the margin (space) at the top and bottom of the section.
- Section Padding Top and Bottom: Adjust the padding (inner space) at the top and bottom of the section.
- Blocks Title Color: Set the color for the titles of the blocks within this section.
- Blocks Link Color: Set the color for the links within the blocks of this section.
- Blocks Content Title Color: Set the color for the titles of the content within the blocks of this section.
- Blocks Content Text Color: Set the color for the text content within the blocks of this section.
- Section Content Border Color: Set the color for the border of the content within the blocks of this section.

