In the Typography section of your website settings, you can choose between using the default fonts or Google Fonts for your website.
Default
The default font option allows for faster loading times as it uses system fonts. However, the downside is limited customization options compared to Google Fonts.
Google Fonts
Google Fonts offers a wide variety of free, open-source fonts that can enhance the visual appeal of your website. These fonts are hosted on Google’s servers, ensuring they load quickly and reliably.
You can customize the fonts for various elements of your website such as the body text, menu, post titles, subtitles, heading tags, and block headings to create a unique and visually appealing design.
Host Google Fonts Locally
In case you would like to host all Google fonts of the website to ensure the site totally compatible with GDPR law.
To getting started, Follow the steps below:
- Install and active the plugin https://wordpress.org/plugins/host-webfonts-local/
- Navigate to Settings > Optimize Webfonts, then click on Auto Detect to activate this function.
- Open any page on your frontend and wait for the site completely loaded.
- After the page is fully loaded, click on Auto Detect again to load all Google fonts.
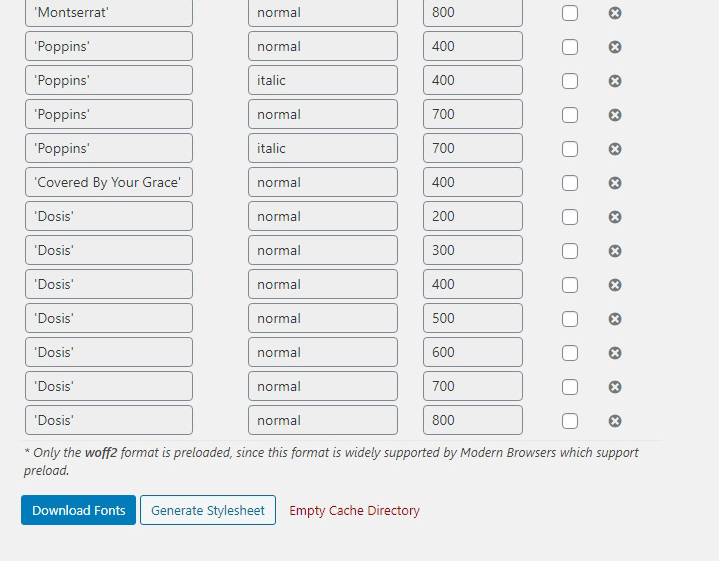
- A list for fonts will appear. Then click on the “Download Fonts” button to download google fonts to your server.

- Click on the Generate Stylesheet button to register downloaded fonts.
- Switch to Advanced Settings tab
- Check on the Remove Google Fonts (experimental) option.
- Save your changes.

